ওয়েব পেইজে ফন্ট একটি গুরুত্ব পূর্ণ এলিমেন্ট । বিভিন্ন স্টাইলের ফন্ট ব্যবহার করে একটি ওয়েব পেইজকে সুন্দর ভাবে ফুটিয়ে তোলা যায়। ফন্ট সংশ্লিষ্ট কাজ করার জন্য HTML এ <font>…….</font> TAG ব্যবহার করা হয়। এর সাথে face , color এবং size এট্রিবিউট ব্যবহার করে ফন্টের স্টাইল পরিবর্তন করা যায়।
FONT TAG এর সিন্টেক্স হলঃ
<font face=“font name” size=“size number” color=“ font color”>SOME TEXT HERE </font>
নিচে <font> TAG এর সাথে ব্যবহৃত বিভিন্ন অ্যাট্রিবিউটের ব্যবহার দেখানো হলো।
FACE এট্রিবিউটের ব্যবহারঃ
ফন্টের আউটলুক নির্ধারন করা হয় face এট্রিবিউটের মাধ্যমে । বিভিন্ন ফন্টের নাম ব্যবহার করে ফন্টের আউটলুক নির্ধারন করা হয় । তবে এমন ফন্টের নাম ব্যবহার করতে হবে যেন তা সব কম্পিউটারে থাকে। তা না হলে ইউজার আপনার ডকুমেন্টটি দেখতে পারবে না।
যেমনঃ
<font face=“Arial”> Some Text Here </font>
এখানে একাধিক ফন্টের নাম ব্যবহার করা যেতে পারে তবে তাদের মাঝে কমা ব্যবহার করতে হবে। যেমনঃ
<font face=“Arial”, “Times New Roman” ,“verdana”> Some Text Here </font>
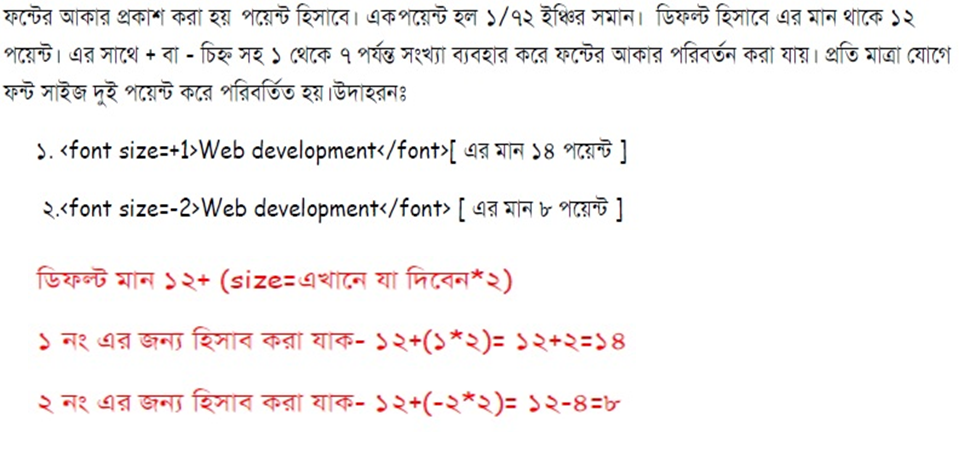
Size এট্রিবিউটের ব্যবহারঃ

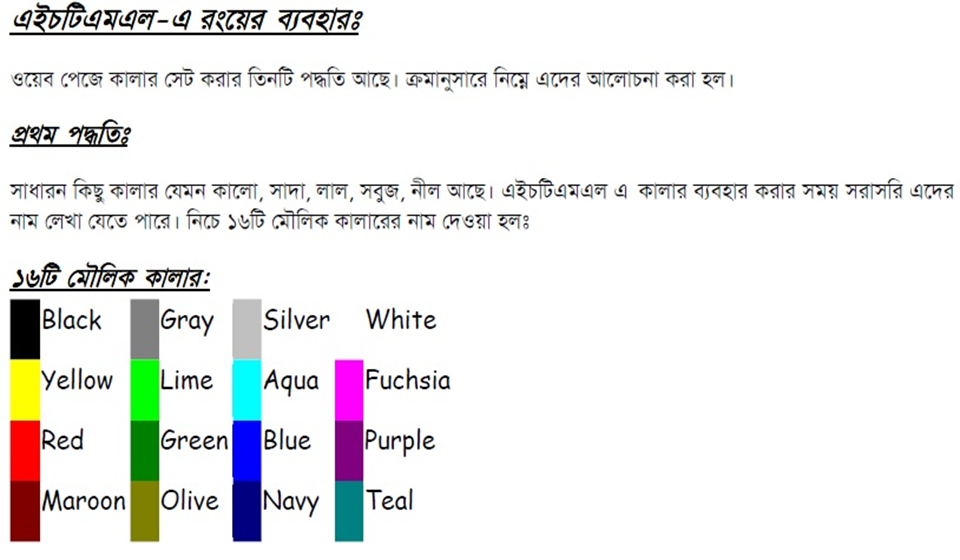
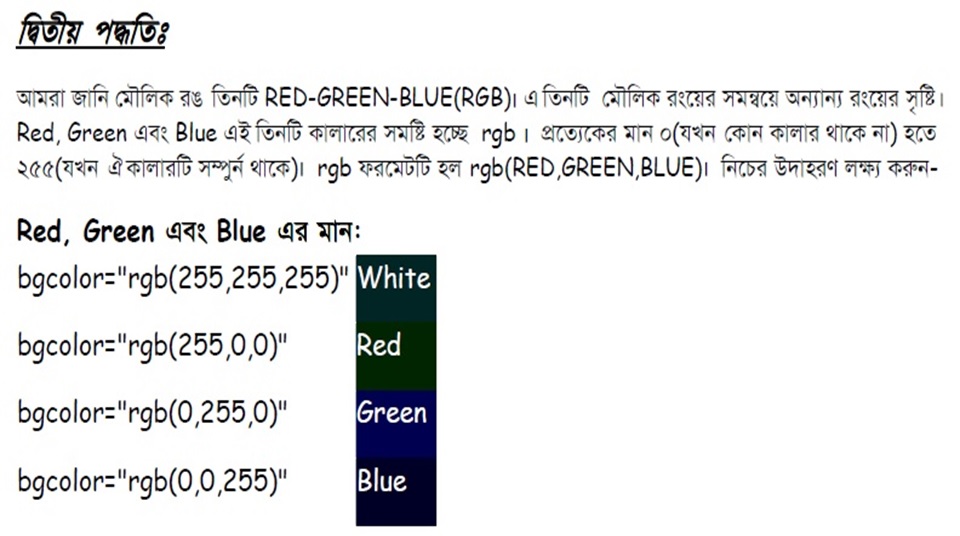
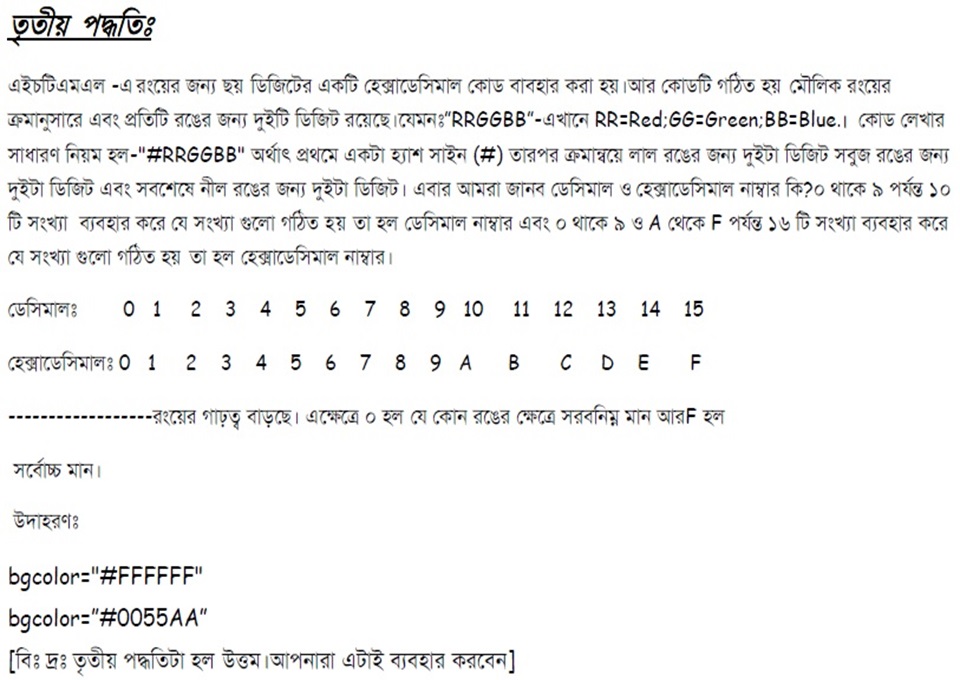
Color এট্রিবিউটের ব্যবহারঃ



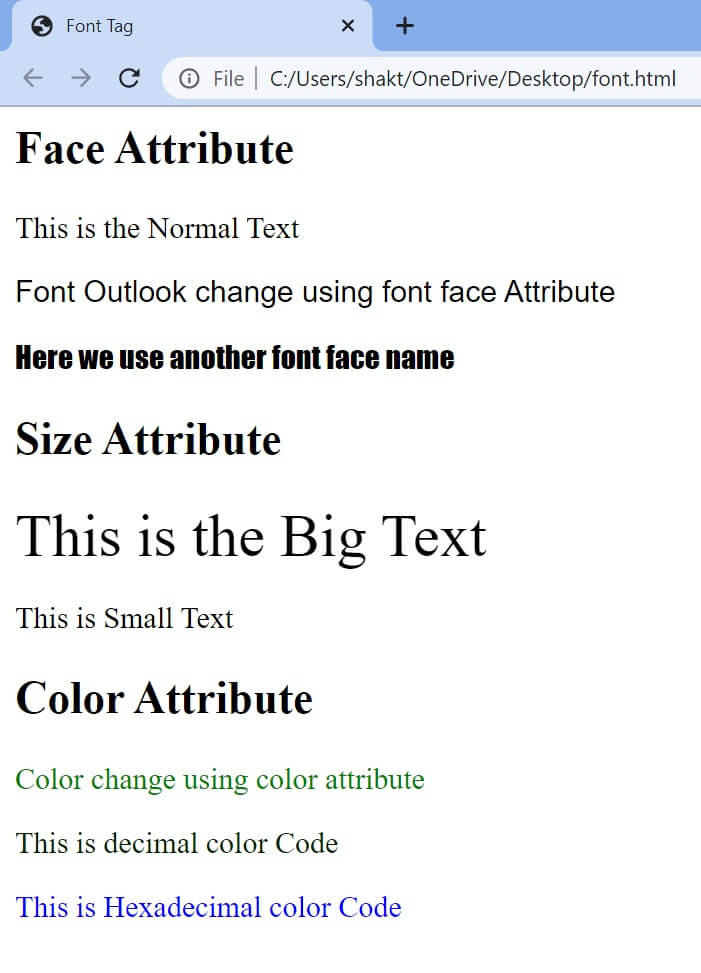
HTML CODE
<html>
<head>
<title> Font Tag </title>
</head>
<body data-rsssl=1>
<h2> Face Attribute</h2>
<p> This is the Normal Text </p>
<P><font face="arial"> Font Outlook change using font face Attribute </font></p>
<P><font face="fantasy"> Here we use another font face name </font></p>
<h2> Size Attribute</h2>
<P><font size="+3"> This is the Big Text </font></p>
<P><font face="-1"> This is Small Text </font></p>
<h2> Color Attribute</h2>
<P><font color="green"> Color change using color attribute </font></p>
<P><font color="rgb(0,0,0)"> This is decimal color Code </font></p>
<P><font color="#0000FF"> This is Hexadecimal color Code </font></p>
</body>
</html>
OUTPUT