ওয়েব পেইজের তথ্যগুলোকে সুন্দর সুসংগঠিত ভাবে উপস্থাপন করার জন্য HTML List ব্যবহার করা হয়। বিভিন্ন সংখ্যা বা প্রতীক ব্যবহার করে এই লিষ্ট তৈরি করা হয়। HTML লিষ্ট সাধারনত তিন প্রকার।
ORDER LISTS /Numbered Lists(<ol>—-</ol>) :
যখন কোন লিষ্টের উপাদানগুলি কোন নির্দিষ্ট ক্রম (নাম্বার) অনুযায়ী সাজানো থাকে তখন তাকে ORDER LISTS / Numbered Lists বলে। Attribute: Type=“1/I/i/A/a” Start=“Any number”
UNORDERED LISTS/Bulleted Lists (<ul>—-</ul>
যখন কোন লিষ্টের উপাদানগুলি কোন নির্দিষ্ট ক্রম (নাম্বার) অনুযায়ী না থেকে বিভিন্ন প্রতীক ব্যবহার করে লিষ্ট তৈরি করা হয় তখন তাকে UNORDERED LISTS/Bulleted Lists বলে।
Attribute : Type=“Square( ∎ )/disc(⚫)/circle( ⚪ )”
DEFINITION LISTS (<DL>…. </DL>)
যখন কোনো লিষ্টের আইটেমগুলোর বর্ননা করার প্রয়োজন হয় তখন এই ধরনের লিষ্ট ব্যবহার করা হয়।
Ordered List
<html>
<head>
<title> Ordered List </title>
</head>
<body data-rsssl=1>
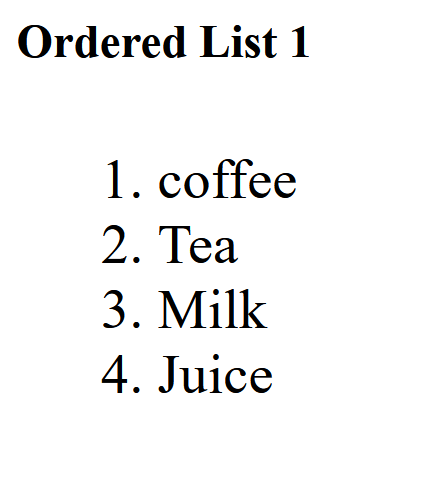
<h4>Ordered List 1</h4>
<ol type="1">
<li>coffee</li>
<li>Tea</li>
<li>Milk</li>
<li>Juice</li>
</ol>
</body>
</html>
OUTPUT

<html>
<head>
<title> Ordered List </title>
</head>
<body data-rsssl=1>
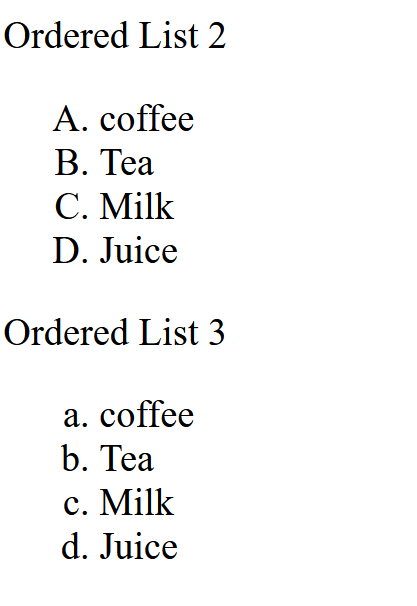
<h4>Ordered List 2</h4>
<ol type="A">
<li>coffee</li>
<li>Tea</li>
<li>Milk</li>
<li>Juice</li>
</ol>
<h4>Ordered List 3</h4>
<ol type="a">
<li>coffee</li>
<li>Tea</li>
<li>Milk</li>
<li>Juice</li>
</ol>
</body>
</html>
OUTPUT

<html>
<head>
<title> Ordered List </title>
</head>
<body data-rsssl=1>
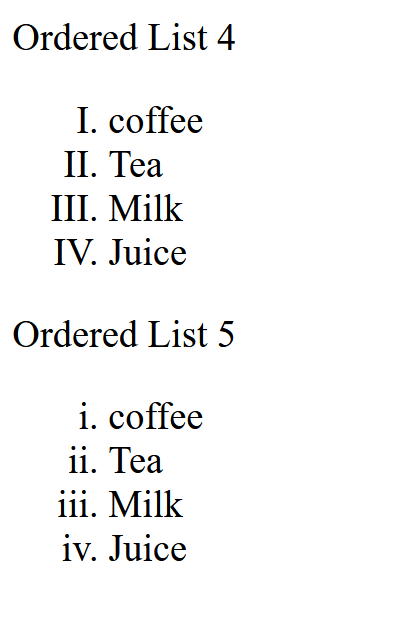
<h4>Ordered List 4</h4>
<ol type="I">
<li>coffee</li>
<li>Tea</li>
<li>Milk</li>
<li>Juice</li>
</ol>
<h4>Ordered List 5</h4>
<ol type="i">
<li>coffee</li>
<li>Tea</li>
<li>Milk</li>
<li>Juice</li>
</ol>
</body>
</html>
OUTPUT

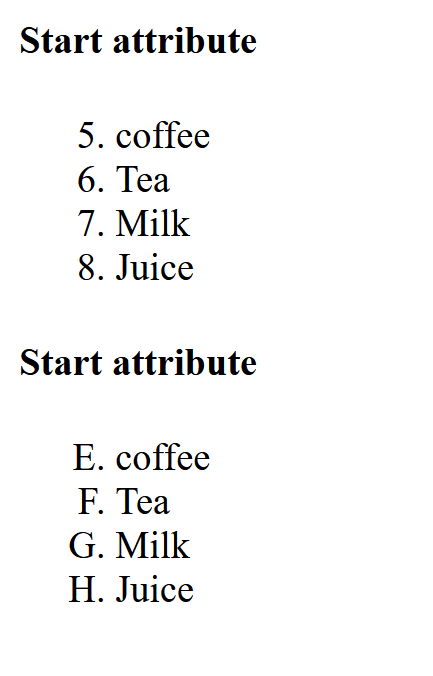
<html>
<head>
<title> Ordered list </title>
</head>
<body data-rsssl=1>
<h4>Start attribute </h4>
<ol type="1" start="5">
<li>coffee</li>
<li>Tea</li>
<li>Milk</li>
<li>Juice</li>
</ol>
<h4>Start attribute</h4>
<ol type="A" start="5">
<li>coffee</li>
<li>Tea</li>
<li>Milk</li>
<li>Juice</li>
</ol>
</body>
</html>
OUTPUT